We will commonly want some people to have a convenient block of links they are likely to need, and not show this to other people. We can do this in Drupal by giving people who should have common tasks or abilities in common a shared role, making a menu of the links we want to show, and placing the block with this menu into the region of our choice.
(The authors would have also highlighted the word region, but that would have been 25% over the recommended daily allowance of normal words made into Drupal buzzwords. Are we ready for it anyway? A region is an area defined in a theme that can have content assigned to it by Drupal, largely through the blocks administration. A theme, for its part, is a collection of files that have the final say on how Drupal shows everything.)
Scenario
Certain links, such as to the Chapter view's page display for a chapter list with authors (authors-chapter-list), should be easily accessible to authors and not even shown to other people visiting the site. We expect to have to add to this list of links as we add new things we want to make the authors do, like answer reader comments about occasionally awkward third person sentence construction.
To create a block of useful links for authors, we go to Structure » Menus (admin/structure/menu). That's right, we go to Menus, not Blocks. Here we create a menu, clicking on + Add new menu (admin/structure/menu/add).
We can decide later if anyone sees the Title or not, but we'll give it a non-threatening one: Author quick links. We save that form, and there's no question what Drupal thinks we should do next: The followup page gives us two Add link links.
Like adding nodes of a given content type or adding terms to a vocabulary, adding links to a menu is done at a page based on the machine name of the menu. We didn't edit the machine name when creating the menu so Drupal uses the machine name automatically generated by lowercasing the title and replacing its spaces with dashes. Our path, then, is admin/structure/menu/manage/menu-author-quick-links/add.
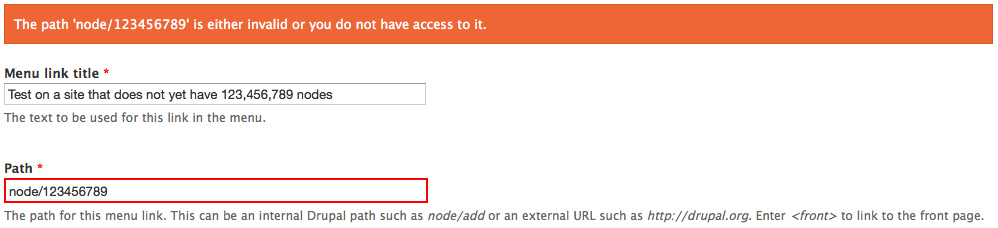
Here we must add a Menu link title, such as Chapter list with authors, and a Path, which is what the menu link links to, such as authors-chapter-list.
Figure {?}-XX. Invalid path error for a non-existent node on a site that does not have 123,456,789 nodes.
Drupal does not check that links starting with http:// or https:// go to any web page.
It is best practice to use the internal Drupal path name and not a path alias, although these will be allowed.
While authors-chapters-list is a somewhat human and search engine friendly path, it is nonetheless the real path and not an alias. Because we get to set paths ourselves when we make page displays, Views pages generally do not need an alias. The main exception is when a Views page display takes arguments– then aliasing can be used to make the argument passed in, which may be just a number, into a more meaningful word or words. [@TODO check for 7- viewalias module]
We can give a Description if we like, it will be displayed as a tooltip title when a visitor hovers a mouse over the link.
We leave the link checkmarked Enabled, of course, and we can leave the other options as they are also.
Adding the block
Now we add the block. Drupal even told us, at the top of the menu creation page, You can enable the newly-created block for this menu on the Blocks administration page.
(That was back a ways, though, and we can be forgiven if we've forgotten.)
We go to Structure » Block (admin/structure/block) and Ctrl + F (Command + F in Mac, or simply start typing in Firefox) to search for Autho— and the browser has found our menu before we can finish typing Author quick links
. Sure, we could have scrolled to find this link at the top of the Disabled section, but as the number of (potential) blocks on a Drupal site can get quite large, searching the page is an efficient habit to get into.
Before we enable the block (by putting it in a region), we configure it. We do that by clicking the configure link across from our block name, which takes us to admin/structure/block/manage/menu/menu-author-quick-links/configure.
<tangent>A brief wander through Drupal's modularity that is not strictly necessary for configuring our block
That long path may have a couple redundancies (admin, manage, and configure?), but at least it is mostly logical– and tells us a little bit about Drupal's inner workings. The block is there because we are managing blocks using the Block module. The first menu is there because this particular block is provided by the Menu module. The second menu is just a prefix that was added by the Menu module onto the URL-safe version of our menu name, which is now being re-used as our block name.
Menu module is enabled by default, so we can easily overlook that it is a module– an entire packaged set of Drupal functionality that could be turned off (disabled, to stay with the lingo). We probably shouldn't turn Menu module off, though, because it allows us to create menus and menu links through the user interface.
The underlying menu system, for its part, is much more than this user interface provided by Menu module, and is too fundamental to Drupal to be turned off. Therefore, it exists not as a module but in the Drupal includes directory, includes/menu.inc. (There are also a few core modules, such as User module, that cannot be disabled. These should probably be split into an underlying API and a module, and maybe they will in a later version of Drupal, but let's not let this distract from the main point: Drupal is overall sensible and elegant! Having some code that could use refactoring just means that, even in the very heart of Drupal, there is still work we can do to make it more awesome. Back now to our regularly-scheduled existing awesomeness.)
Drupal's literal modularity – independent, self-contained parts working together – makes it possible for us to write a module that allows Block and Menu modules to work together in more powerful ways. Fortunately, we don't have to write that module; John Albin Wilkins already did. For a module that allows us to use any part of a menu in a block, and show to show parts of a menu based on what page we are on a site, we can check out Menu Block in Chapter {modules}, There's a Module for That, or go straight to its project page, http://drupal.org/project/menu_block.
</tangent> Back to configuring that block
We are configuring 'Author quick links' block, as the page we are on helpfully tells us.
We can set the Block title to any short (maximum 64 characters) line of text.
We can even set the Region settings here, if we want to. Note that one of the themes listed here for us will be our administration theme, if we have one selected at the bottom of admin/appearance. Frequently we don't want any of our public-facing blocks on our admin theme.
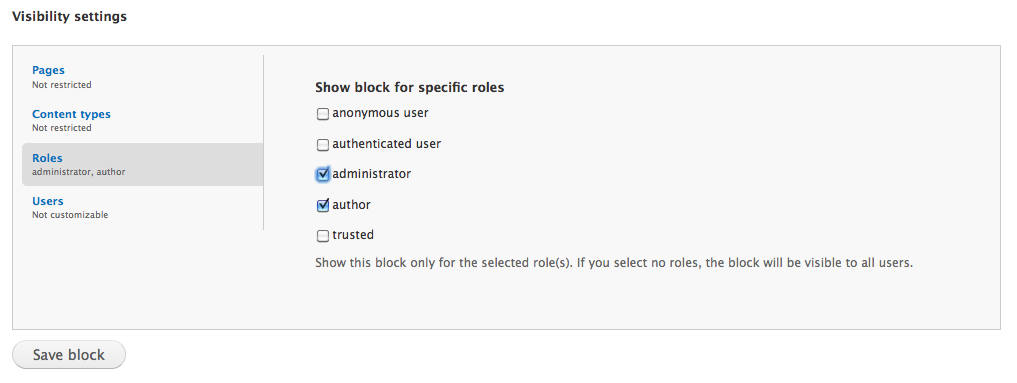
Visibility settings, at the bottom, is where most of the action is. This is set up with the vertical tabs that we've seen many times in Drupal's user interface; this means we can click through Pages, Content types, Roles, and Users without fear of losing any of our settings, so long as we Save block at the bottom when we are all done. So let's do it.
Pages-based block visibility lets us show (or not show) the block based on a list of paths. We want this helper block to show up everywhere for authors, so we leave this alone.
Content types-based block visibility could be used to limit the block to show up only on node pages of the selected content types.
Roles-based block visibility allows us to only show the block to users of given roles. We could show it only to people who are not logged in (anonymous user), we could show it only to anyone who is logged in (authenticated user), or we can show it only to any combination of logged-in users who have been granted an additional role. This is what we want, and we'll make sure to show our helper links block to all author and administrator users.
Users-based block visibility lets us give individual people, when logged in, the ability to turn on a block or not. (They will not be able to choose its position.) It does not, as we might think, allow us as administrators to turn a block on or off for a particular user.
Because we are aiming this block at make the Customizable per user Customizable, visible by default. Drupal is smart enough that it will now give authors and administrators a Personalize blocks section on their account pages (such as user/7/edit) but will not have this section for users who are not in any role we allowed to see the block.
Now we submit the form with the Save block button. This brings us back to the Block administration page (admin/structure/block). We again may want to Ctrl/Command f to find the Author quick links block.
We can drag or, more easily, select from the dropdown what region we want our block to show up in. If we aren't very familiar with our theme, or possibly even if we are, we'll want to click the link to demonstrate block regions. (The link is followed by the name of the theme that is currently selected on the blocks page). In our case, that's Demonstrate block regions (DGD7) and it takes us to the path admin/structure/block/demo/dgd7theme. This page is a demonstration of our site with every region highlighted in yellow. It is presented with the regions bare, without content, and is based on the normal page.tpl.php and not any special front page or other template.
Now with some idea of where each region is, we put our block there. Dragging and dropping the block to a chosen region or selecting a region (which causes the block to automatically relocate itself to that region, as if we had dragged it) does not make the change take effect, we have to remember to save the entire page. Once we've done that, the block will appear where we've put it whenever the conditions we configured for it are met.
Drupal's menu system understands what people are allowed to do
Drupal, awesomely, understands permissions throughout. If we create a link to node/add/page, and the person viewing the block with this link does not have permission to add a page, that person does not even see the link.
We could add the link to the Chapter outline view's page display (authors-chapter-list) to a common menu seen by everyone. However, we choose not to use access control on this view; we simply do not advertise it to non-logged in users.
Views also does not show links to people without permission to use them
Views, too, knows what people are allowed to do. The edit link that each chapter has next to it disappears for logged out users, or any site user who is not in a role that has been granted permission to edit book; Unfortunately Views module is not (yet?) smart enough to get rid of an entire column if it isn't used. We can fix this by putting such administrator-only links in with another column. From the authors-chapter-list page itself, we can click the [Edit] link that appears when we hover our mouse near the top of the view. This will even take us to the configuration for the display we are looking at. Under Style settings we have Style: Table, and if we click the gear image to the right of this text we get to "Change settings for this style".
In the Page: Style options (where "Page" is the name of our display), we have a table of options for each field in the table. We tell
If we were using the excellent Semantic Views module, we could probably make the edit link appear inline with the short chapter name without having to use any custom CSS. Semantic Views makes styling with CSS easier, in any case.